Providence & Swedish
Making healthcare a little easier
My time with Providence Health & Services' Digital Innovation Group focused on two distinct digital product categories. First, designing an on-demand emergency room video call platform with remote diagnostic instruments. After partnering with Sunny Lee & Kelly Elston to research Providence's established caregiver process, protocol, and hardware we designed and tested service workflows and case management tools. Secondly, a quartet of established care services were rearchitected as a suite of Express Care options and brought together on a shared marketing & scheduling platform with a multitenant architecture.
-
I also helped develop a visual language for the suite of provider & patient healthcare tools. A team process of leveraging Abstract (git), Sketch (layout), Invision (public prototyping), Zeplin (internal prototyping), along with the Adobe Creative Cloud (production). The visual design system was based on Google's Material language, but out of the box it felt too cold for the healthcare world. After partnering with engineering, we developed a solution of taking React Toolbox and subbing in a humanistic typeface, rounded some corners and generally opened up the vanilla styles (more padding). By working with these tools, we were able to more fluently migrate interaction & visual work into React components via direct collaboration in Storybook.
-
Interactive prototype (Invision / Craft)
-
Team presentations
Integrated Consumer Experience - Web & Native design preview
Scheduling & Registration wireframe review
Account Management wireframe review
-
Available Providence locations
Provider view of video service from a cart situated in an patient's room. Clockwise from the top left: Patient information card with NIH stroke scale tool, provider account, audio/video controls, remote camera controls, saved xyz view positions, self view, on cart tool controls. We did a facial detection prototype during one of the group's hackathons.
Example of switching to the handheld JedMed video tools.
Telestroke dashboard for centralized management of session requests and hardware connectivity with partial Epic api integration for patient records.
Design language being applied to a provider's detail view.
Custom skin for prototype dashboard (patient detail view) built on Salesforce.
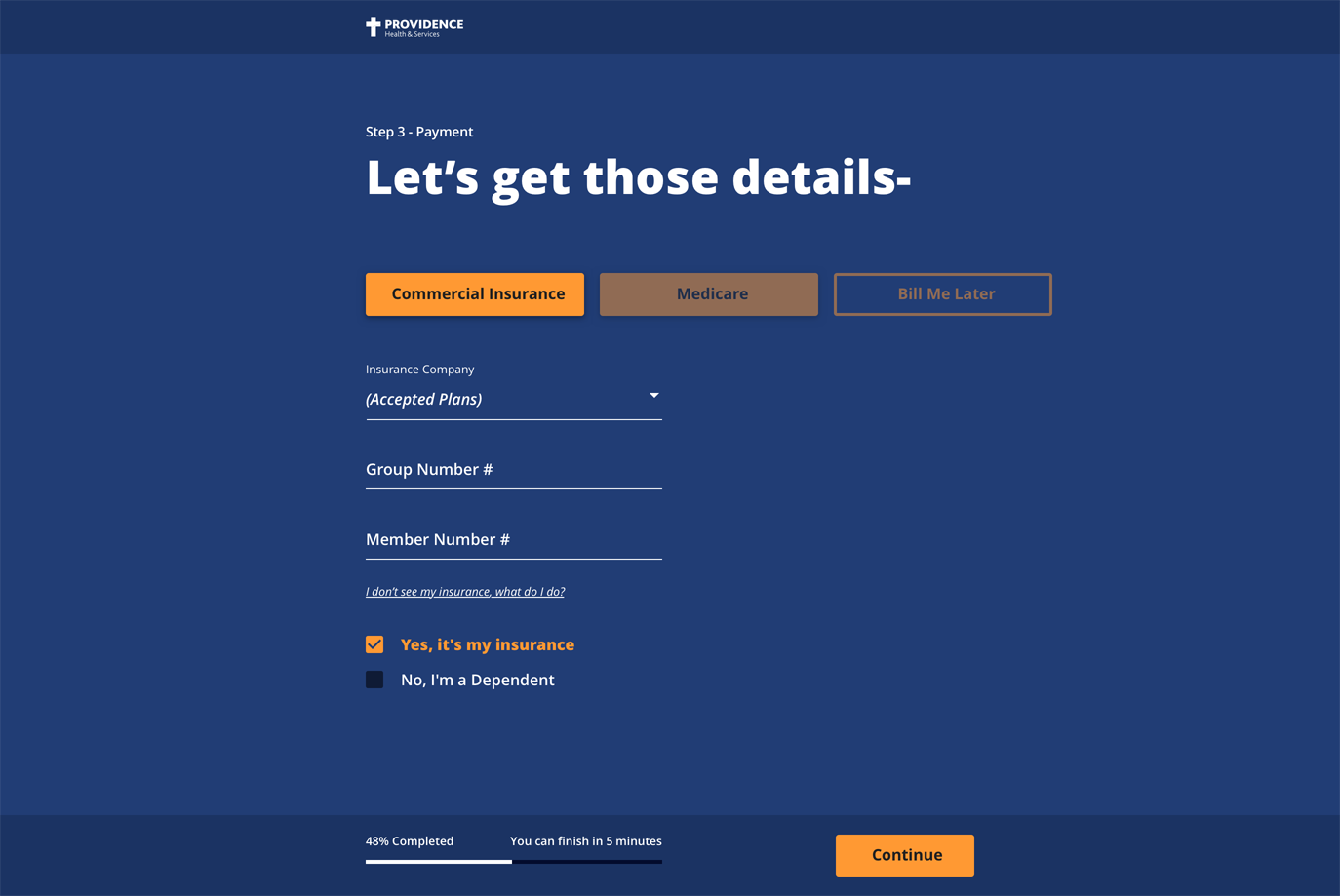
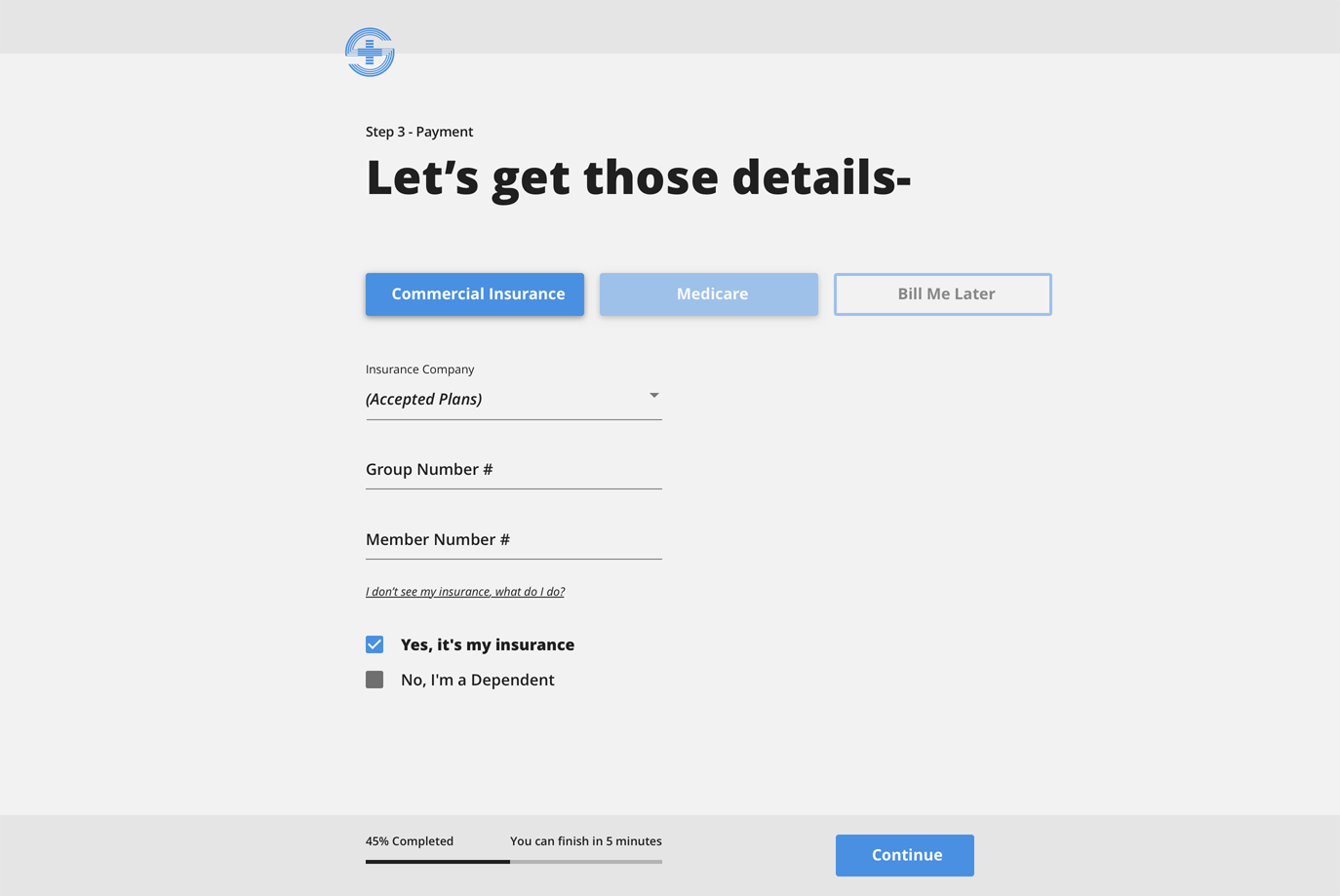
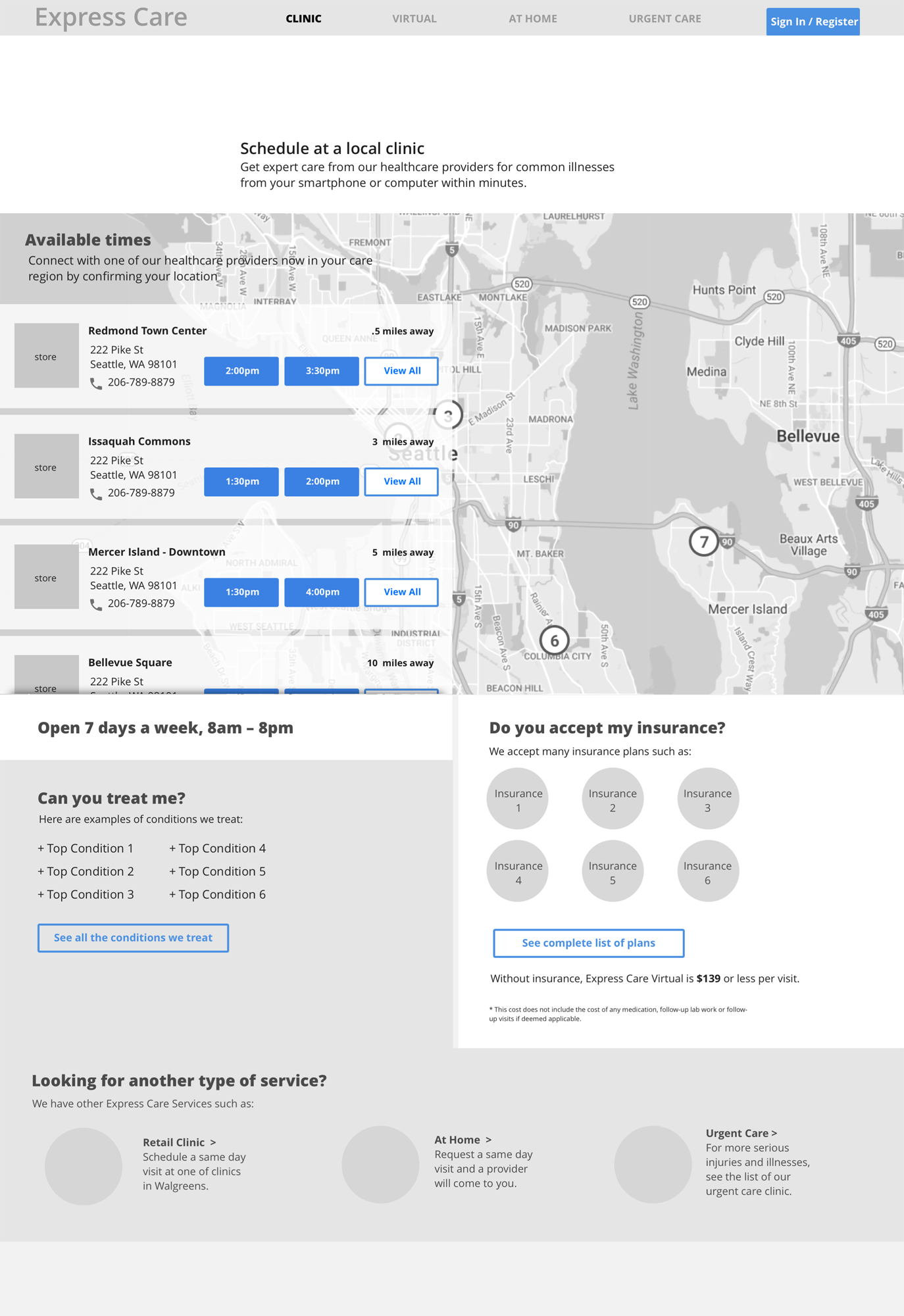
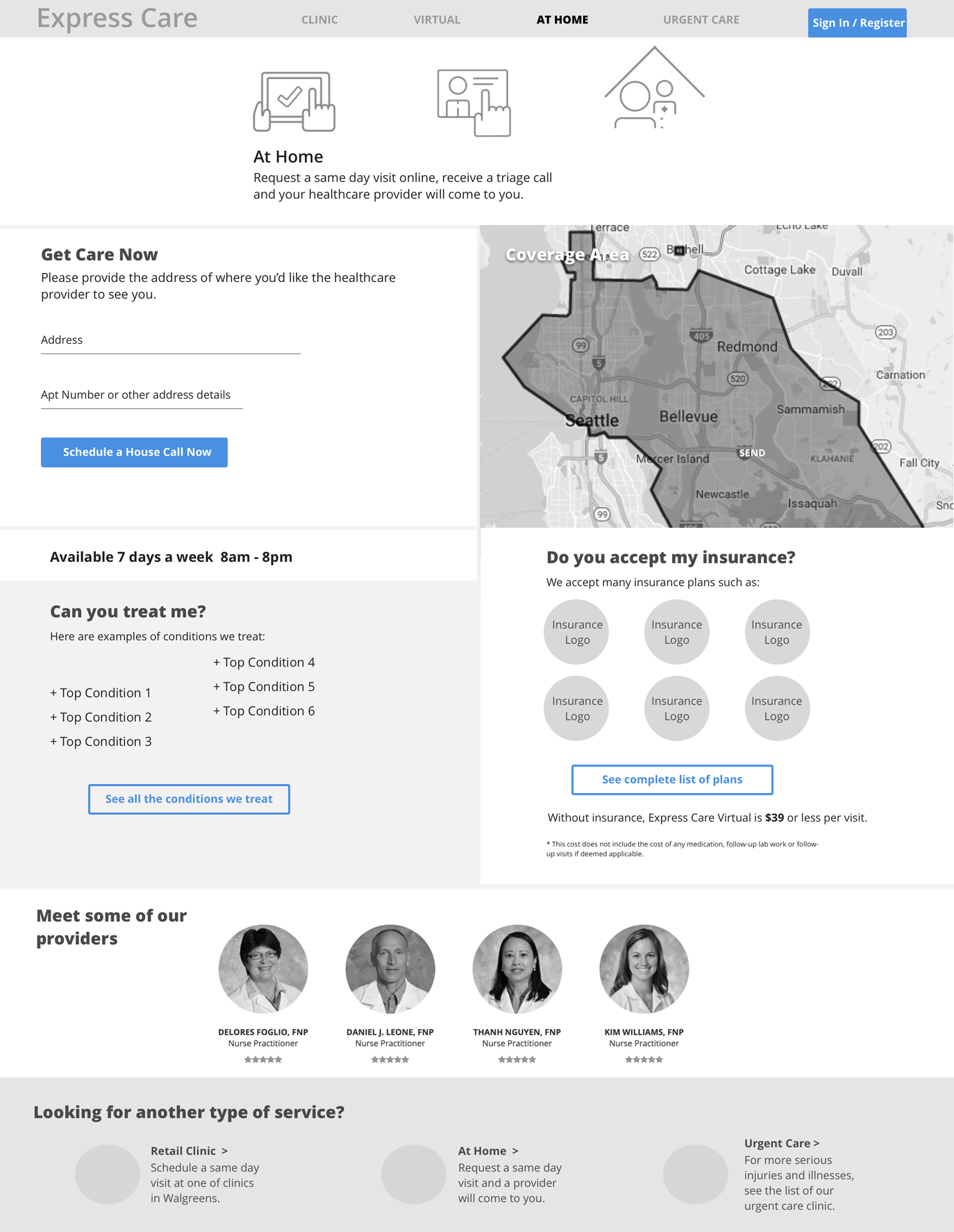
A clinic location page with appointment time selection, symptom triage, insurance coverage and costs,
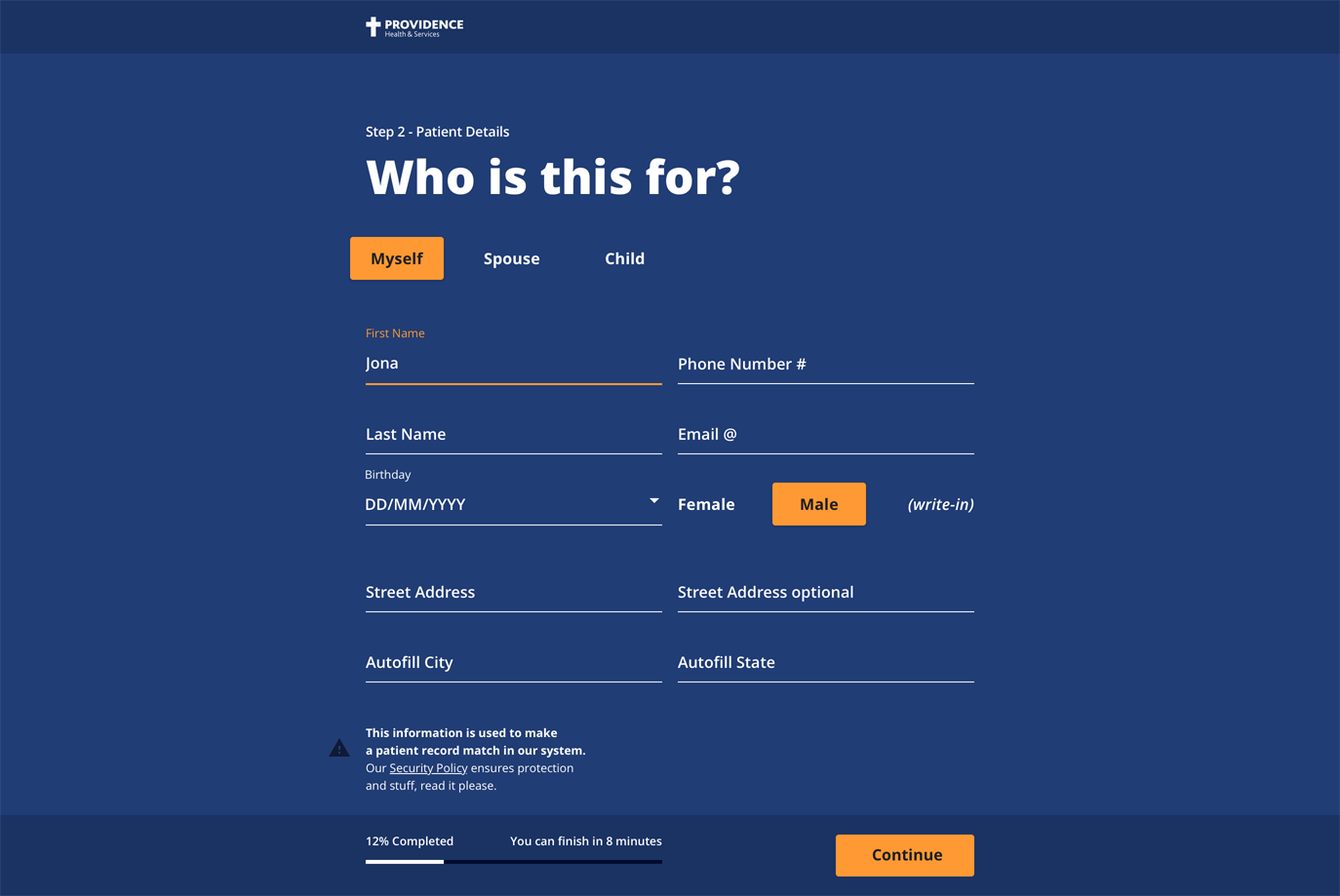
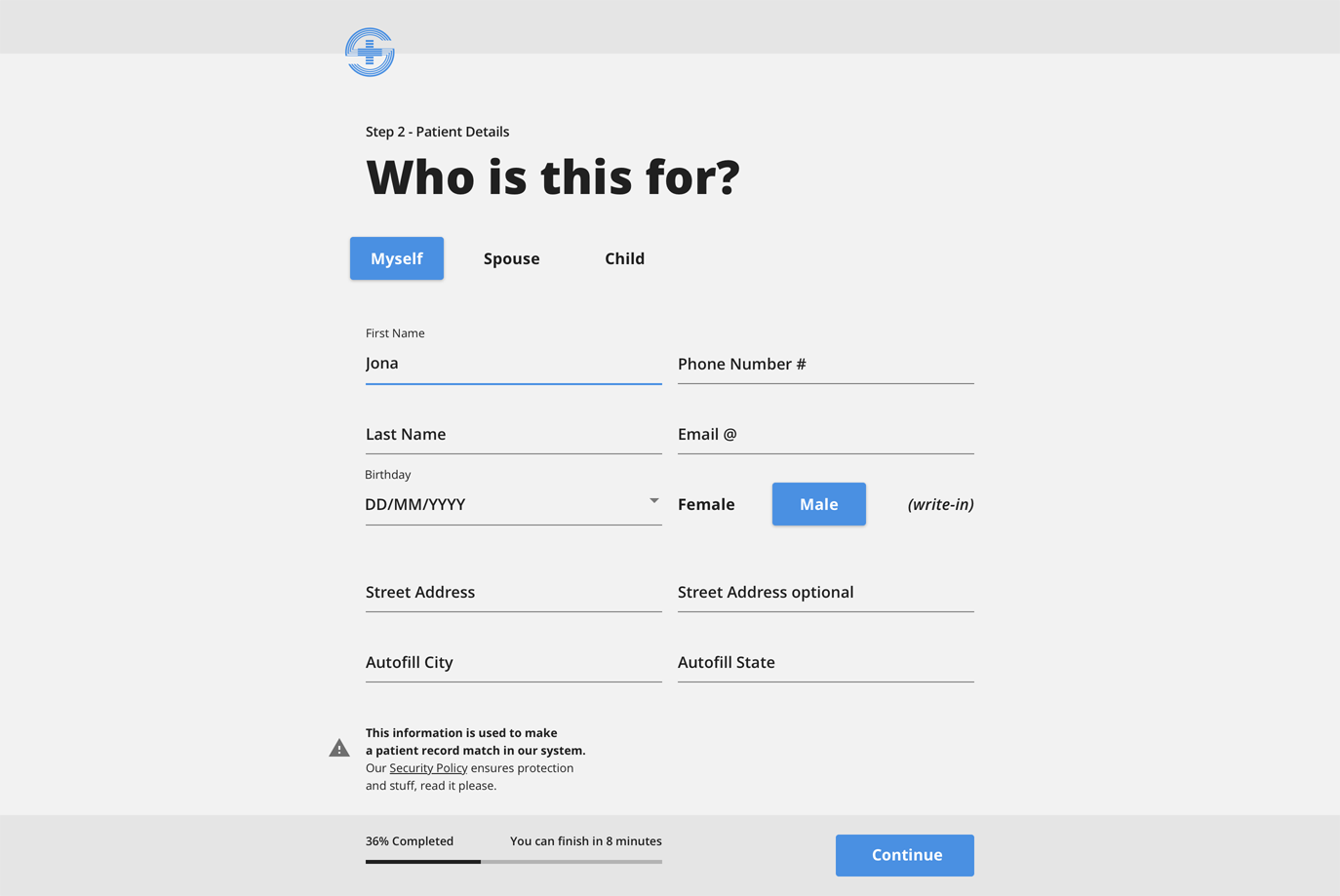
An example of different form states used throughout the paperwork sections.
Material's card based structure was imposed on the sign up forms.
Toast and a status bar error states
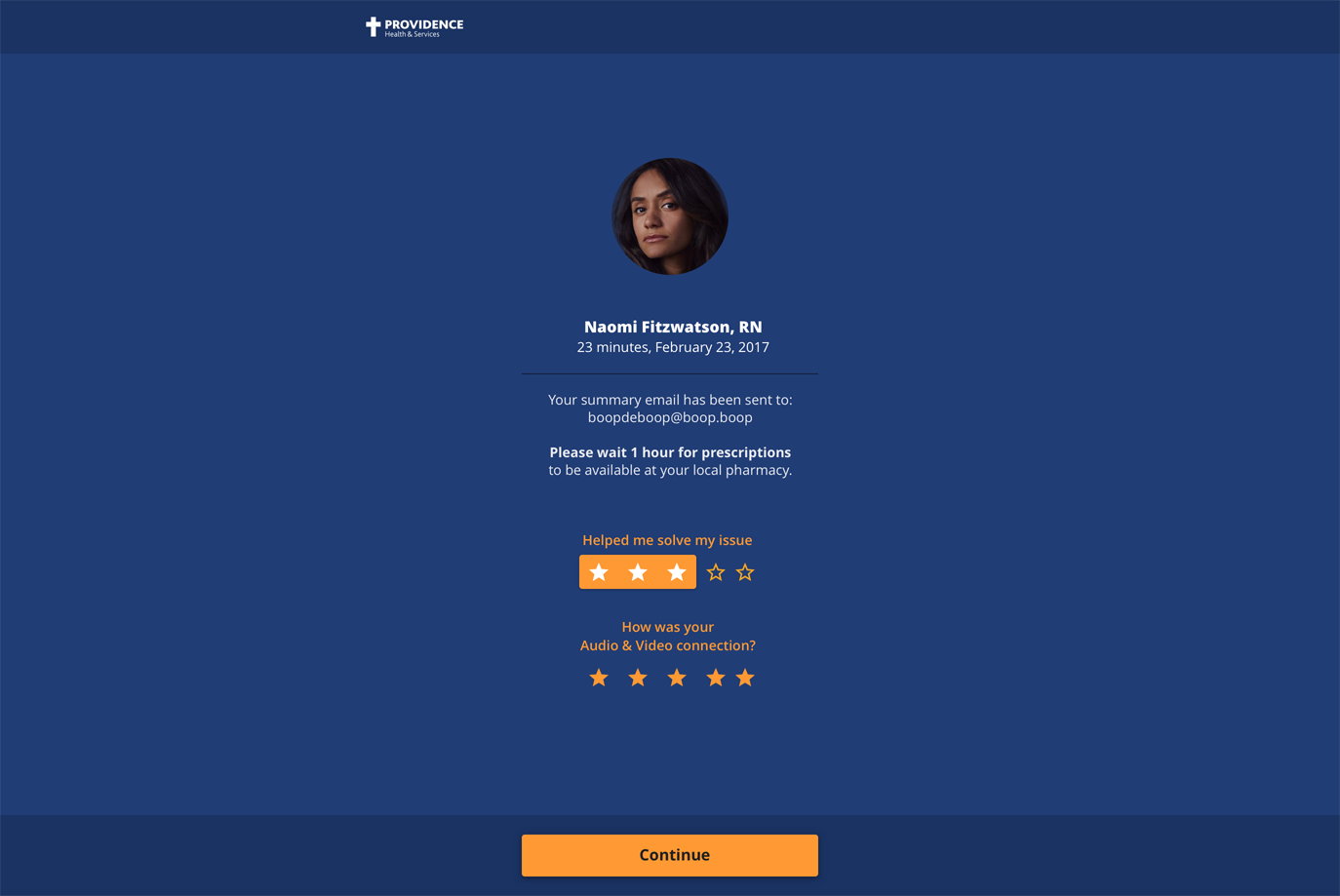
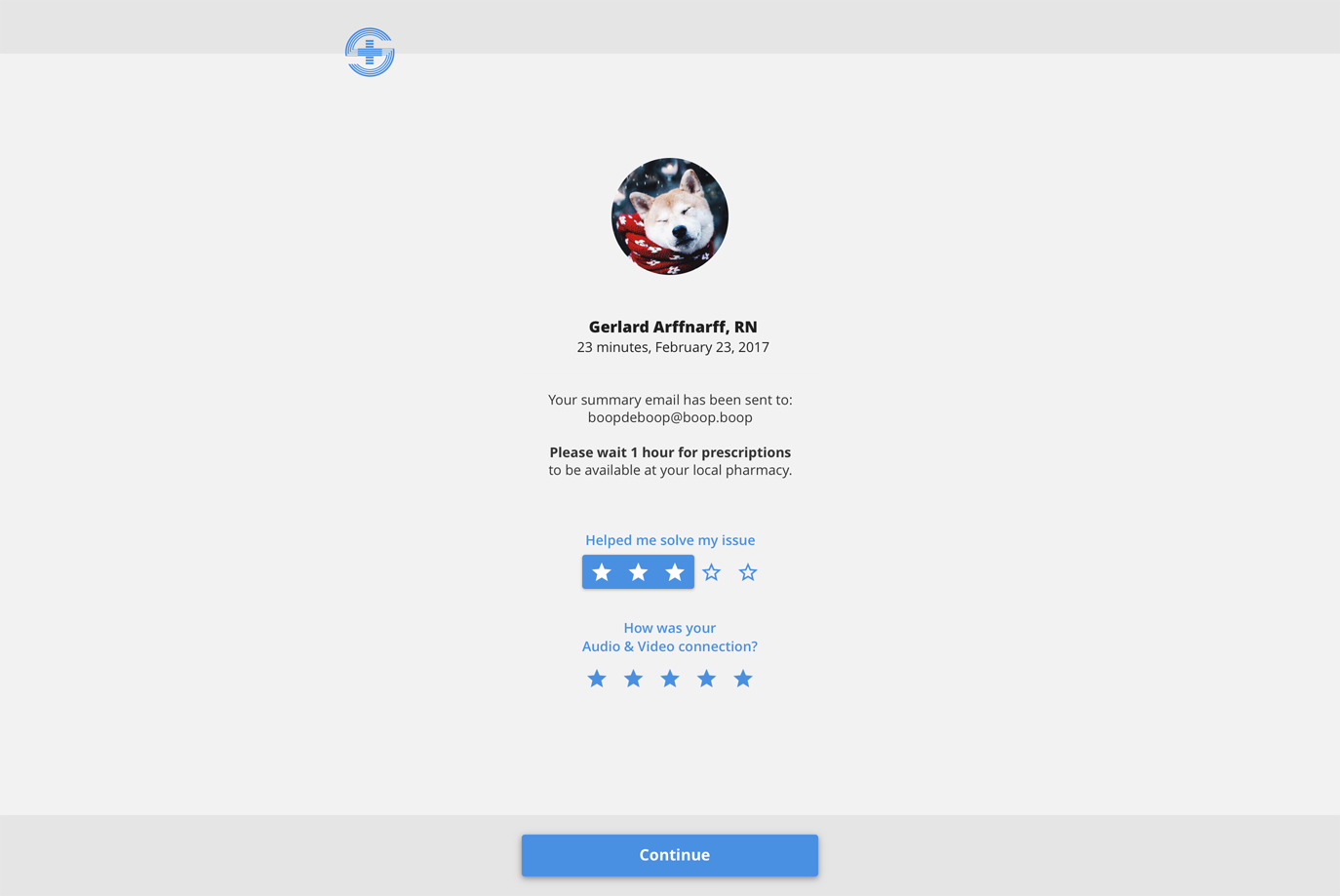
Progress indicators and success states were imposed to clarify user actions.
Pared down video interface for virtual triage service, with text chat.
Leveraged Material's mentality for simple theming variations.
Standardized type system across breakpoints, Source Sans Pro
A 960px wide 12-column structure and 16px baseline grid formed the basis of the Material modifications.
Example of theming control
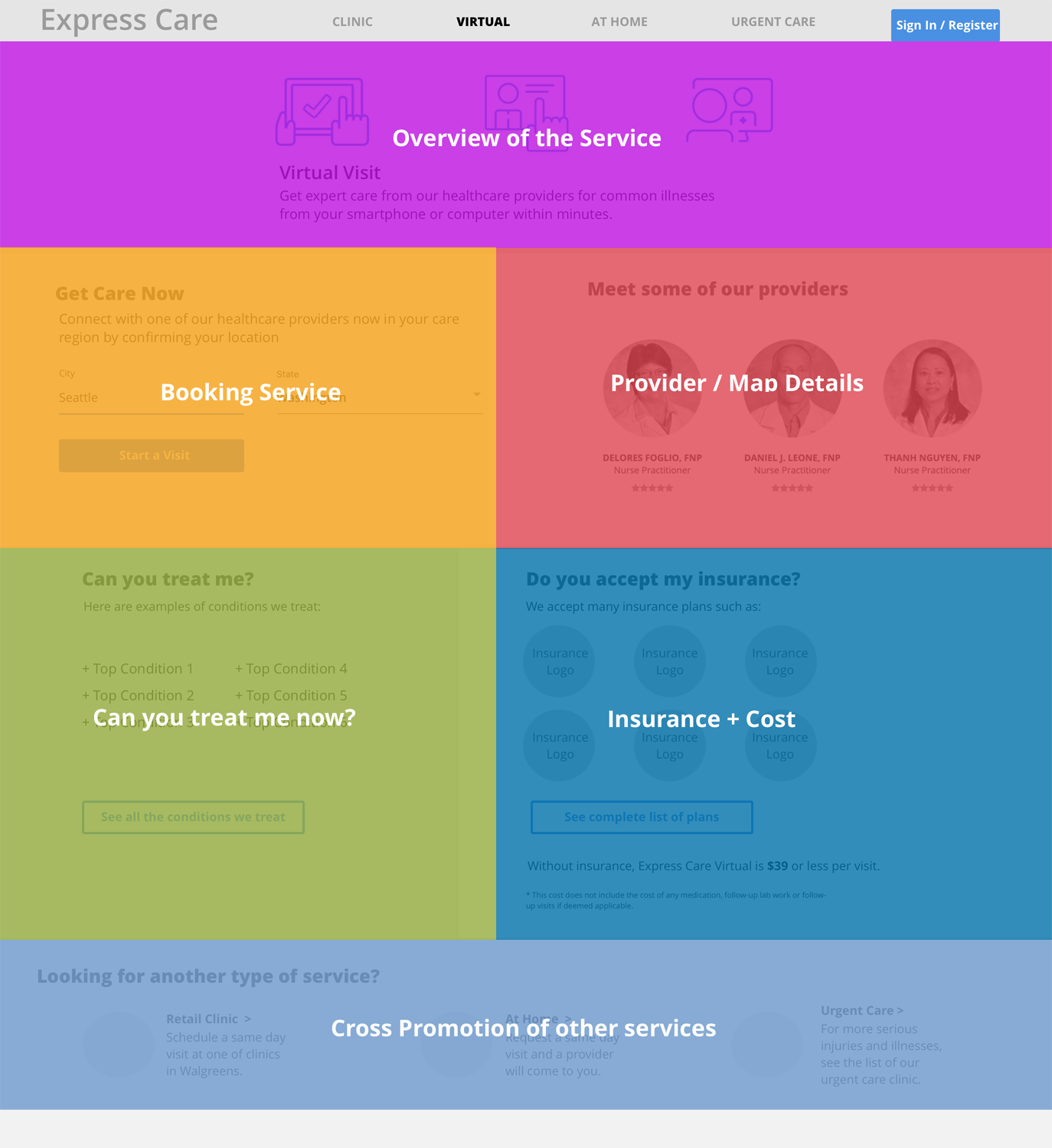
Collaborated with Sunny Lee on information architecture and interviewed patients to determine decision making criteria and layout priority.
Collaborated with Sunny Lee to help develop a mapped out user flow.
Collaborated with Sunny Lee to accommodate for native apps interacting with web services.
Collaborated with Sunny Lee to develop mobile wireframes for video visits.
Collaborated with Sunny Lee on administrative dashboard wireframes. Many iterations until we ended up with something that helped the staff and didn't add daily stress.
Popout diagnostic test for video services.